民眾關心哪些議題呢?我們一起來看看吧!

近年來,網路上的討論已經變成一股不可忽視的聲量。眾人藉由網路論壇,成功發起多次社會運動;政治人物紛紛到臉書、YouTube等平台建立自己的帳號,以便宣傳自己的理念與想法;新聞記者也從網路找尋新聞故事或事件題材,並做進一步的報導;這些現象皆說明在網路上的輿論資料是值得研究的對象。
本研究希望藉由調查問卷及網路輿論資料,來探討民眾對議題的重視程度,與新聞媒體及社群媒體的議題討論熱度是否相同。在調查問卷方面,將進一步分析民眾關注議題之間的關連性,以及是否因為接收訊息來源的不同而有一定的程度差異;在網路輿情資料方面,分別對新聞媒體與社群媒體進行資料探勘與主題模型分析,以取得關注的討論主題以及討論熱度,進一步分析這兩大平台所重視的議題為何。最後與調查問卷結果進行關注議題的比較,以瞭解各項議題的重視程度及異相之處。
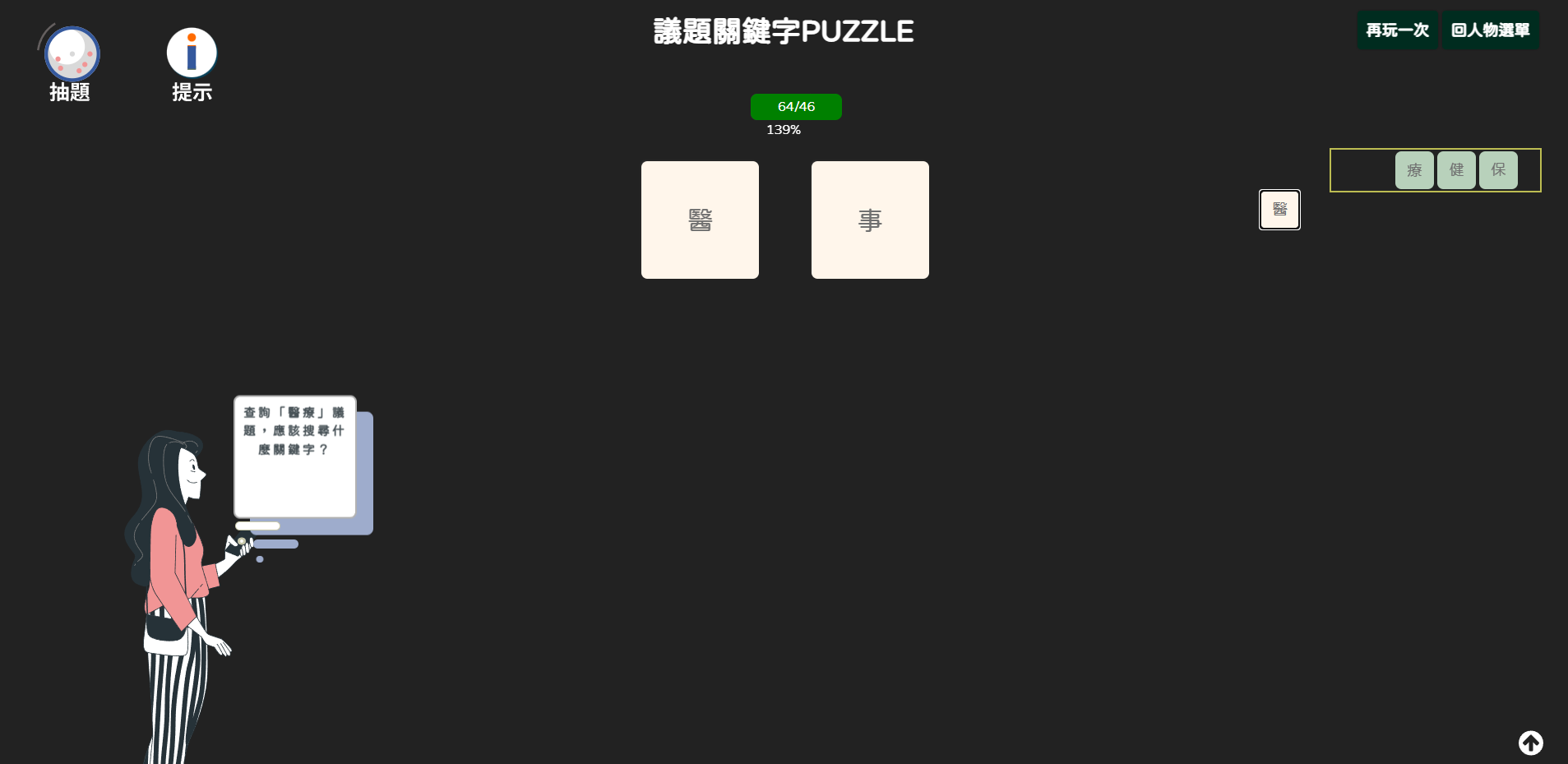
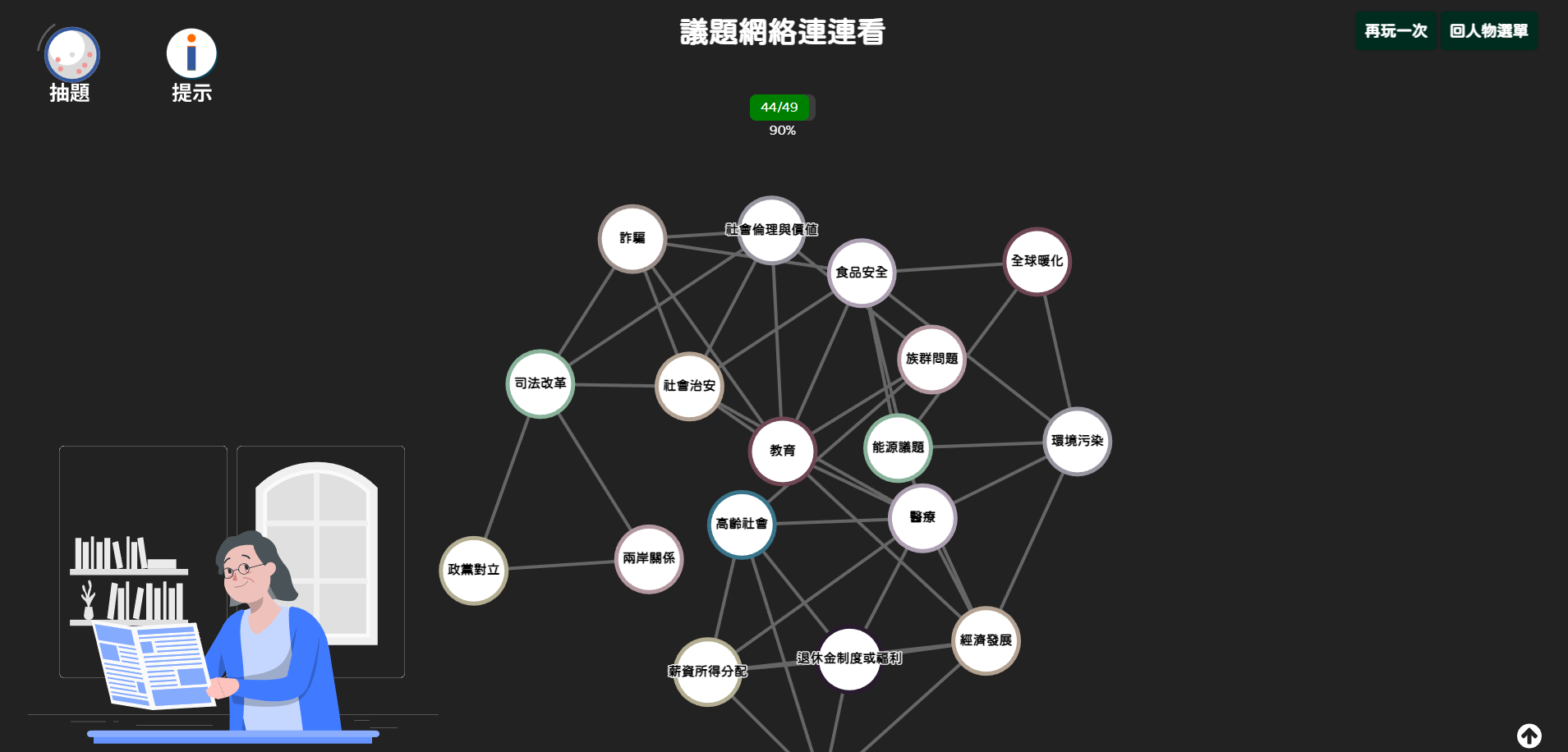
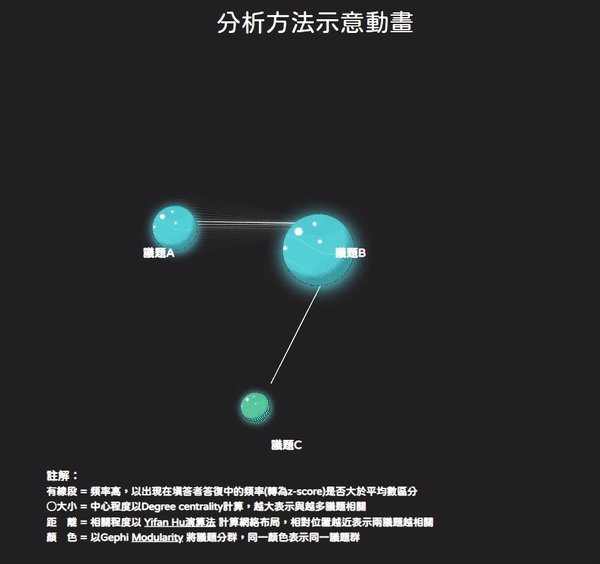
本次透過數位敘事專題方式,希望能以較為親切的方式,跟讀者分享可能略為生硬的研究成果。在「挑戰」頁面中,我們試著將研究內容轉化為小遊戲形式(如圖1至圖3)。而在「延伸閱讀」頁面,則透過互動圖表、動畫呈現本次的分析結果(如圖4),邀請您來閱讀與挑戰(點我閱讀)!
 圖1、利用研究產出的議題關鍵字,設計成小遊戲
圖1、利用研究產出的議題關鍵字,設計成小遊戲
 圖2、應用議題網絡分析結果,設計成小遊戲
圖2、應用議題網絡分析結果,設計成小遊戲
 圖3、應用問卷調查之議題重要程度結果,設計成小遊戲
圖3、應用問卷調查之議題重要程度結果,設計成小遊戲

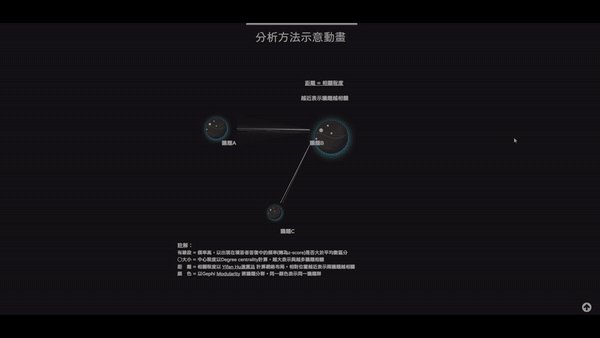
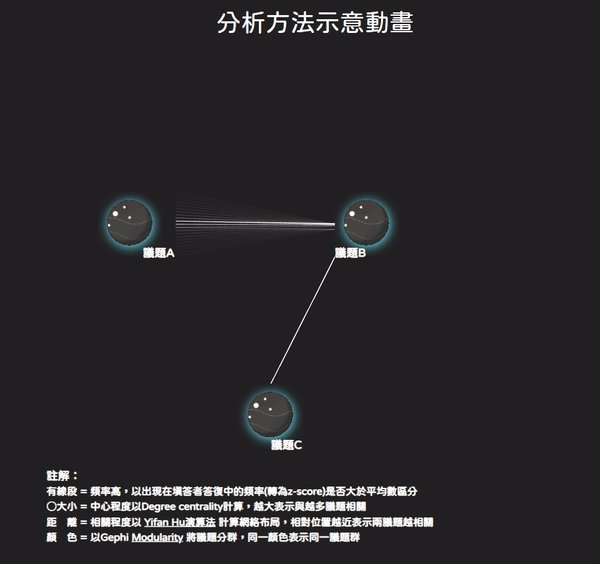
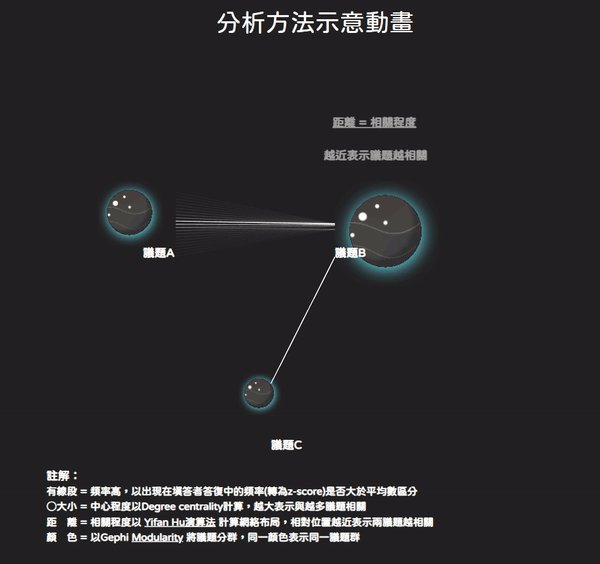
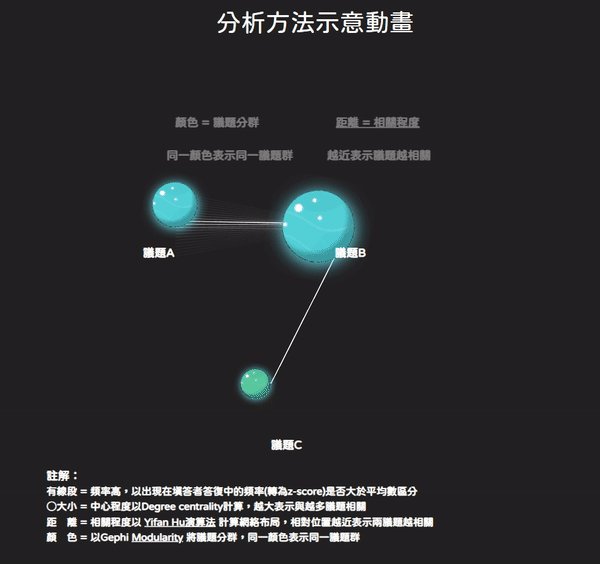
圖4、應用動畫說明網絡分析方法
資料來源
- 問卷調查
採用小組自編之問卷,並委託中研院調查研究中心進行調查,調查期間為2021年12月1日至12月15日,共取得3,982筆回答。問卷題組:- 基本題:「社會人口變項」、「對政府態度」、「公民參與行為」、「媒體使用情形」、以及「議題調查」。
- 議題調查:題組分兩大類,一是議題重要程度、二是議題關聯。除了問受訪者自己的想法以外,也請填答者提供「他們認為網友關心的議題」是什麼。
- 議題清單有32個議題,區分為三個部份:1. 「長期議題」(醫療、社會治安…等,共18個議題)、2. 「傳播議題」(新聞素養、網路霸凌…等,共8個議題)、3. 「熱門議題」(防疫、公共安全…等,共6個議題)。
- 網路輿情資料
分為新聞網站與社群媒體二部份。新聞網站以四大報(自由時報、中時新聞網、聯合新聞網、蘋果日報)的網路新聞資料為研究對象;社群媒體以批踢踢實業坊(PTT)的八卦版(Gossiping)為研究資料來源,配合問卷調查資料,篩選出2021年1月至2021年11月底的新聞及發文。
分析方法
- 媒體使用樣態
利用潛在類別分析(Latent class analysis, LCA),將填答者使用各類平台獲得新聞資訊的頻率。在本次分析中,我們依填答者的媒體使用情形區分為4種媒體使用樣態。 - 議題網絡分析
問卷中詢問填答者「哪些議題重要」、以及「重要議題之間的關聯性」 ,藉由網絡分析方法產生長期、傳播、熱門3大類議題網絡。同時也詢問填答者「覺得網友關心哪些議題」,應用同樣分析流程產生網友的議題網絡。 - 篩選網路輿情資料
我們建立了一組議題關鍵字詞典,來篩選並計算議題在網路上的熱度,用來與問卷調查結果進行比較。我們使用了兩個方法來確保議題關鍵字詞典的品質。首先,我們利用問卷調查結果,選出民眾最關心的十個議題,並利用新聞及PTT文章所建立的Word2Vec (Mikolov et al., 2013) 語言模型,我們利用該模型得到初步的議題關鍵字詞典;接著,參考 Maier et al. (2018) 的資料清理方式,當進行主題模型分析找到潛在的分類後,若某一群的結果,都是由特定的關鍵詞所產生的,那麼該詞彙會對我們的分析結果造成不良的影響,因此會刪除該詞彙;最後,再將議題關鍵字詞典進行人工標記,以避免選到不相關的詞彙。
網站設計思維
為了讓更多的讀者瞭解我們的研究,本次數位敘事專題盡可能採取通用設計,嘗試遵循部分無障礙網站建置的原則,降低我們知識所及的一些障礙。例如,除了優先使用nav、figure、figcaption等語意標籤外,也在導覽列、核心、頁尾加入定位點,讓使用鍵盤的讀者可以透過快捷鍵瀏覽(如圖5)。

圖5、導覽列加入定位點
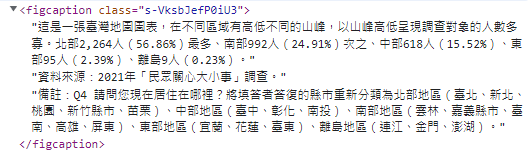
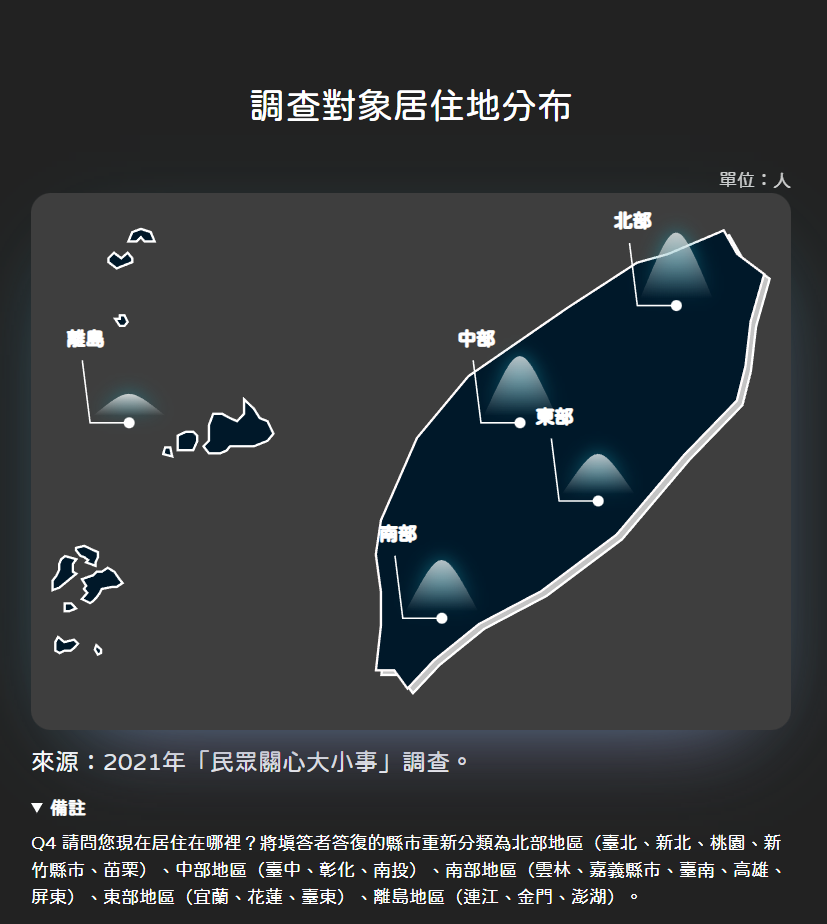
在「延伸閱讀」頁面呈現的圖表內,考量使用閱讀器的讀者,我們盡可能加入meta資訊,也在figcaption內加入文字敘述圖表畫面(類似口述影像形式),希望不透過影像形式也能夠適度傳遞圖表的資訊。例如,在調查對象居住地分布的圖表背後的程式中,我們加上了下圖6這樣的描述「這是一張臺灣地圖圖表,在不同區域有…」,可以讓讀者用閱讀器聽取相關資訊。


圖6、圖表背後我們使用文字敘述畫面
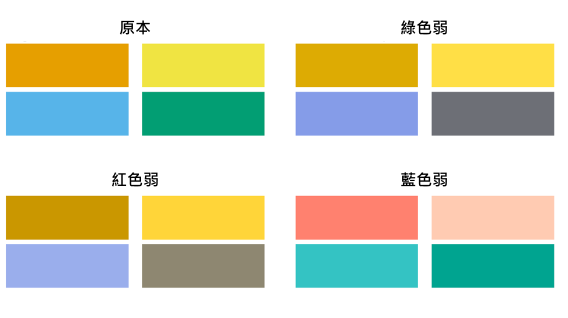
另外,圖表的用色上,我們也希望能考量通用設計,使用色彩主題,能夠提供足夠的鑑別度讓色弱或色盲的讀者區分不同的圖例。

圖7、模擬色弱、色盲眼中看到的Okabe & Ito (2008)色彩主題
以上,有關通用、可近性的設計,如仍有疏漏還請不吝聯繫我們,讓我們能夠設法補救、改善。
最後,2022年「民眾關心大小事」調查將於12月進行,我們誠摯邀請您持續關注、甚至實際參與相關調查,讓我們能夠瞭解更多元的意見及想法。
參考文獻
Maier, D., Waldherr, A., Miltner, P., Jähnichen, P., & Pfetsch, B. (2018). Exploring Issues in a Networked Public Sphere: Combining Hyperlink Network Analysis and Topic Modeling. Social Science Computer Review, 36(1), 3–20. https://doi.org/10.1177/0894439317690337
Mikolov, T., Chen, K., Corrado, G., & Dean, J. (2013). Efficient estimation of word representations in vector space. arXiv preprint arXiv:1301.3781. https://arxiv.org/abs/1301.3781
Okabe, M., & Ito, K. (2008). Color Universal Design (CUD) – How to make figures and presentations that are friendly to Colorblind people -. Jfly Home Page. https://jfly.uni-koeln.de/color/
Credits
- 調查資料蒐集:調查組同仁協助進行前測及調查,同時也感謝3,982位填答者。
- 輿情資料蒐集:輿情組組員。
- 分析設計:張卿卿執行長、謝佑明組長、輿情組組員。
- 資料處理及分析:王晧軒資料分析師、溫士朋資料工程師。
- 議題關鍵字標記:輿情組組員。
- 網站設計:吳又建資料工程師。
- 設計協助:張卿卿執行長、謝佑明組長、輿情組組員。
- 專案發想、分析方法及頁面設計過程,國立陽明交通大學傳播與科技學系賴至慧副教授提供諸多指導,特此致謝。
- 釋出日期 2022/11